How to Add Nofollow Links in WordPress (Simple Guide for Beginners) - MyHBD
July 2, 2020
Are you wondering how to add nofollow links in WordPress? When you link to an external website, search engines pass a small part of link authority from your website to the other website.
Since you don’t own or control those third-party websites, it is usually a SEO best practice to add nofollow attribute to those links.
In this article, we’ll explain what is nofollow links, and how you can add nofollow links in WordPress posts, pages, and navigation menus.
What is a Nofollow Link? euwincasino
A nofollow link is a type of link that tells search engines to not pass any link authority from your page to the other website that you’re linking to. You can turn any link into a nofollow link by adding the following link attribute: rel=”nofollow”.
Links or backlinks are an important search engine ranking factor.
When you link to a website, search engines consider that as a ranking signal, and they will pass a small portion of your page authority (link juice) to the other website.
Some SEO experts believe that by making external links nofollow, their own website will rank higher.
How to Check if a Link is Nofollow?
All nofollow links must contain the rel=”nofollow” HTML attribute.
Here’s an example HTML code of a nofollow link:
|
1
|
<a href="https://example.com" rel="nofollow">Google</a> |
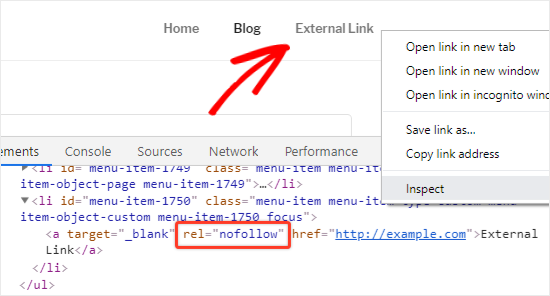
To check whether a nofollow attribute is added to a link on a website, you need to take your mouse to that link, right click on it, and then select Inspect on your browser.

Your browser window will now split into two parts.
In the bottom window, you will be able to see the HTML source code of the link along with the nofollow attribute.
When Should You Add Nofollow Links?
As a general best practice, you should add nofollow to all external websites that you don’t trust.
It’s completely acceptable and actually recommended to link to authority websites like Wikipedia, New York Times, etc without the nofollow attribute because linking to authority sites help you add credibility to your own website.
However we always recommend users to nofollow less credible websites or websites that you simply don’t trust.
The following are some cases when you should always add nofollow attributes to the links:
1. Affiliate and Sponsored Links
Most bloggers make money online using affiliate marketing.
Affiliate links are tracking links for products and services that you recommend and get referral commissions for if someone purchases your link.
Whether you’re using a direct affiliate link or cloaking it using Pretty Links, you should always add nofollow attribute to affiliate links.
Another popular way bloggers make money is by adding sponsored links. You should always add nofollow to sponsored links because otherwise search engines may consider your site as selling links / spammy.
2. External Links
Sometimes, you may link to an external source to provide a reference to your statement. Since you don’t control the content on those websites, you should consider adding nofollow to them.
In simple words, you are telling the search engines that you are linking to a source, but it is not something you can vouch for.
Note: You don’t need to nofollow a link to an authority website.
3. Sidebar Links
Some bloggers add a list of external or affiliate links to the sidebar of their WordPress blog. These external links can be from authority sites or websites that they trust.
The problem is every time a new page is created on your site, you are creating a new backlink for those websites from your sidebar.
It is important to make these links nofollow and make sure that you are not passing the SEO juice from every page to certain links.
How to Add Nofollow Links in WordPress (Gutenberg)
Since Gutenberg is a new WordPress content editor, the old nofollow plugins for WordPress are not yet compatible with it.
Currently, the only way to add nofollow links in Gutenberg is to do it manually.
Let’s take a look at the step by step process on how to add nofollow links in WordPress posts or pages with Gutenberg.
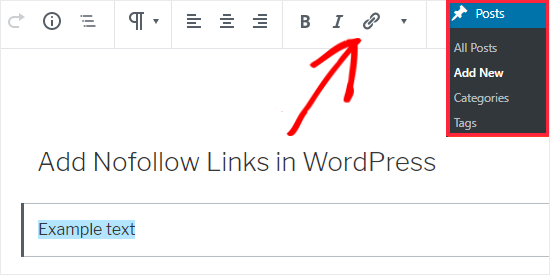
First, you need to go to Posts » Add New from the left sidebar of your admin panel.
On this page, you need to select the text that you want to add a link to, and then click on the “anchor / link” icon.

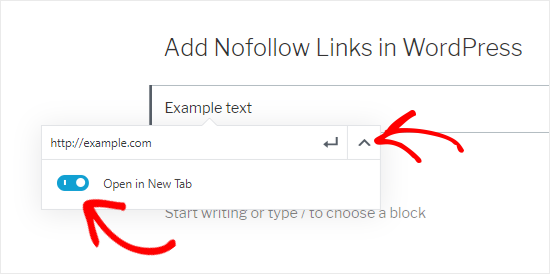
This will open a text field just below the selected text. You can paste the external link directly in the box.
If you want the link to open in a new tab, then you need to click on the down arrow icon. This will open a menu where you have to click on the “Open in New Tab” toggle box.

Once done, you can click on the apply or Enter icon to add the link.
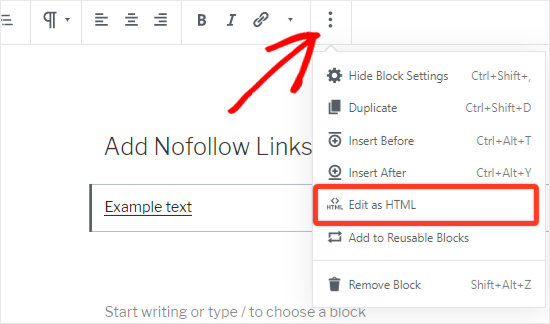
To add the nofollow attribute to your link, you need to select the block containing your link and then click on the 3 vertical dots icon present at the top bar.

This will open a menu where you need to click on the Edit as HTML option.
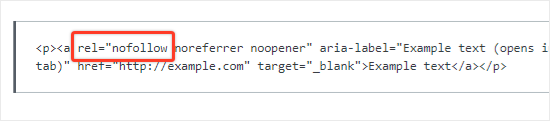
You will now see the HTML code of your link. Go ahead to add the rel=”nofollow” attribute to the link element.

If you see the rel=”noopener noreferrer” attribute in the HTML code, then add a space after noreferrer and paste nofollow after that.
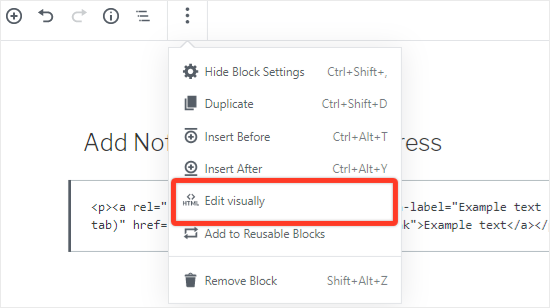
Once done, you can click on the 3 vertical dots icon again and select the Edit visually option to go back to the visual format.

This will convert your normal link to a nofollow link. You can follow the same process for adding nofollow attribute to all other external links.
How to Add Nofollow Links in WordPress (Classic Editor)
Although it is recommended to upgrade to the newer version of WordPress, some users still prefer to use the Classic Editor for writing their posts.
Unlike the default editor, you can easily add nofollow links in the Classic Editor with the help of a plugin.
First thing you need to do is install and activate the Title and Nofollow For Links plugin. You can follow our guide on how to install a WordPress plugin for help.
This plugin works out of the box, and there are no settings for you to configure.
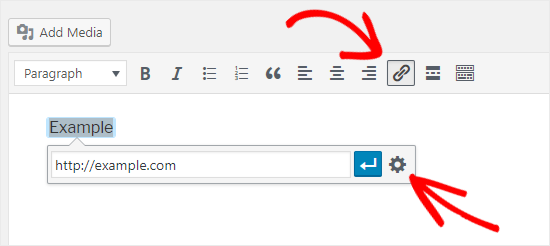
Head over to Posts » Add New to create a new post. You need to add some text to the post editor and select the text that you want to link. Next, click on the Link icon present in the toolbar.

After that you can add the external link to the textbox field below and click on the gear icon to open the Link options.
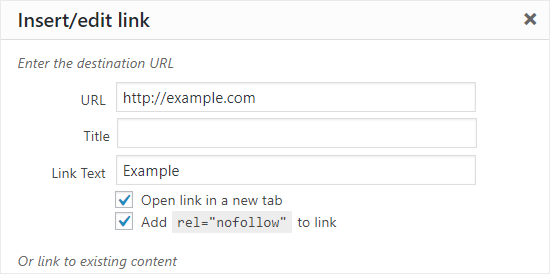
This will open up a modal window where you will see a nofollow checkbox just below the “Open link in a new tab” option.
Go ahead to select the Add rel=”nofollow” to link checkbox and then click on the Update button.

This allows you to add a nofollow attribute to any link when writing a post. This is also useful for users who are not confident with editing HTML code.
Most bloggers select the “Open link in a new tab” checkbox as well when adding an external link. This is a great way to reduce bounce rate and keep your visitors from leaving your website.
How to Manually Add Nofollow Links in WordPress
You have already learned how to add nofollow links in the Gutenberg editor manually. However, that method is only useful when you want to add the nofollow attribute to some of your links.
If you have a lot of external and affiliate links in your post, then you should switch to the Code Editor to add nofollow attribute faster.

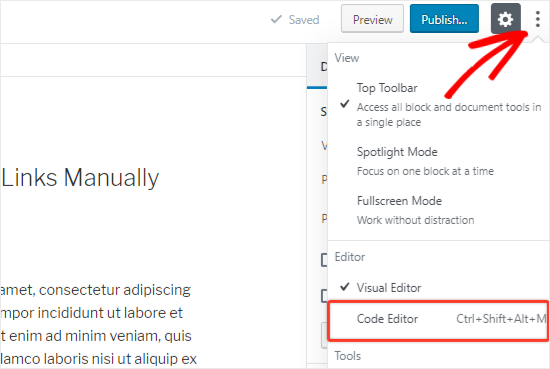
Simply, click on the 3 vertical dots icon, present at the top-right corner of the page. This will open a dropdown menu where you need to select the Code Editor option.
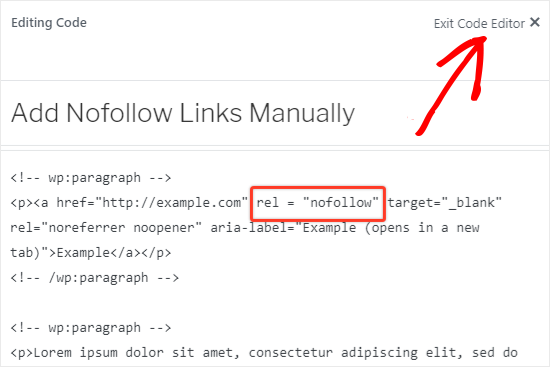
You will now see the HTML code of the page. Next, search for the external and affiliate links and then, add the nofollow attribute to all of them.

Once done, you need to click on the “Exit Code Editor” link to revert to the visual editor.
If you’re using the Classic Editor, then you can easily use a plugin to add nofollow links. However, you can also add nofollow links manually.
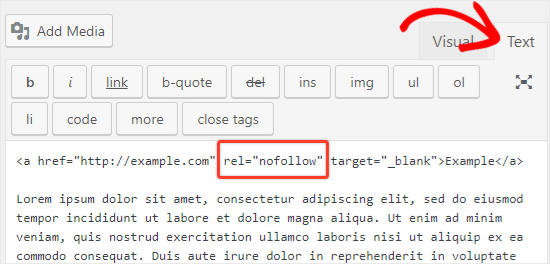
To do that, you need to switch to the Text Editor by clicking on the Text tab. Next, you can add rel=”nofollow” to any link you want.

To go back to the visual editor, you have to click on the Visual tab, placed just beside the Text tab.
How to Add Nofollow Links in WordPress Menus?
Some bloggers and site owners may add external links to the navigation menu of their website.
While adding a nofollow attribute to WordPress menu links is extremely simple, it is not as clearly visible.
Let’s take a look at how to add nofollow links in WordPress navigation menus.
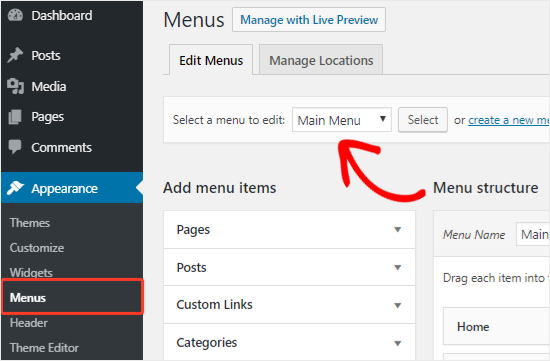
First, you need to click on Appearance » Menus from the left sidebar of your admin panel.
Next, select the menu where you want to add the external link and then click on the Select button to open it.

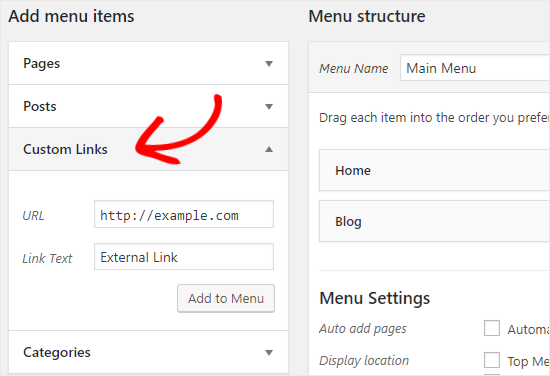
After that, you need to click on the “Custom Links” tab to add the link text and external link URL. Once done, you need to click on the “Add to Menu” button to create a new menu item.

The external link will now appear in the Menu Structure column along with the other menu items.
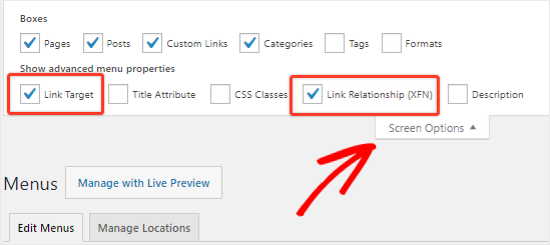
Next, click on the Screen Options button at the top-right corner of the screen and select the Link Relationship (XFN) and Link Target options.

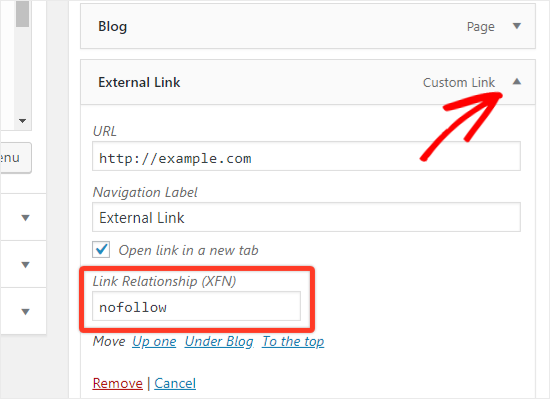
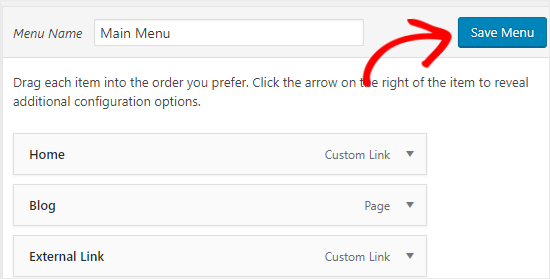
Now scroll back down and click on the downward arrow icon of the new menu item to expand it. Here you will find the “Link Relationship” and “Open link in a new tab” options, just below the Navigation Label textbox.

To add the nofollow attribute, you need to write nofollow in the Link Relationship (XFN) textbox. You can also check the “Open link in a new tab” option if you want.

Lastly, click on the Save Menu button to store your changes. This will add the nofollow attribute to the external link in your WordPress menu.
How to Automatically Make All External Links Nofollow?
Some WordPress users want to automatically add the nofollow attribute to all external links on their site.
Most solutions that offer this are done with the help of JavaScript which is not helpful for Google and the SEO of your site. Instead, you should manually nofollow the links using the above methods.
In case you are concerned about the comment section, then the good news is that WordPress already adds the nofollow attribute to all comment links by default.
If you’re still looking for a solution to automatically nofollow the external links, then you can use the External Links plugin.
It adds the rel=”nofollow” attribute to all the external links on the posts, pages, navigation menus, and the sidebar.
To install the External Links plugin, head over to Plugins » Add New from the left sidebar of your admin panel.
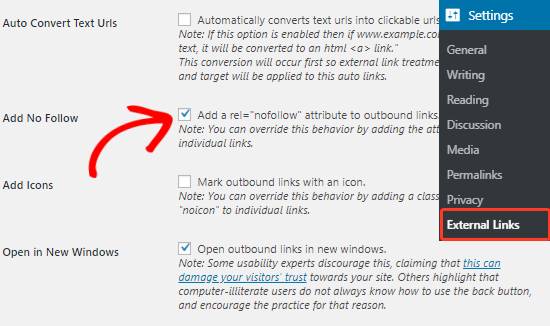
Upon activation, you need to go to Settings » External Links page.

Here you need to select the “Add No Follow” checkbox. If you want the external links to open in a new tab, then you should select the “Open in New Windows” checkbox as well.
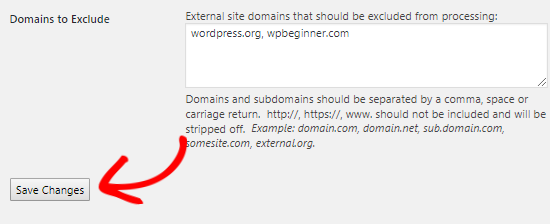
This plugin also allows you to add a list of domains and subdomains which should not be made nofollow.
To do that, you need to scroll down to the bottom of the page and then add the domains, separated by commas or space, to the “Domains to Exclude” textarea.

Once done, you should click on the Save Changes button to store the settings.
That’s all! This plugin will now make all the external links nofollow on your site automatically.
Sepehr Vaez Afshar
- Sepehr Vaez Afsharhttps://myhbd.net/author/sepehr/
- Sepehr Vaez Afsharhttps://myhbd.net/author/sepehr/
- Sepehr Vaez Afsharhttps://myhbd.net/author/sepehr/
- Sepehr Vaez Afsharhttps://myhbd.net/author/sepehr/
Categories
Recent Comments
-

-
 Install OpenConnect VPN Server (ocserv) on Ubuntu 20.04 with Let’s Encrypt October 17, 2022 2 Comments
Install OpenConnect VPN Server (ocserv) on Ubuntu 20.04 with Let’s Encrypt October 17, 2022 2 Comments -