How to Add a Privacy Policy in WordPress - MyHBD
June 20, 2020
Do you want to add a privacy policy on your WordPress site?
A privacy policy page is a document required by law that discloses the information you collect about visitors on your website.
It is recommended to add a privacy policy page to your website whether you are a blogger, freelancer, or a business owner.
Now, the problem is most beginners don’t know how to create a legitimate privacy policy and then display it on their website.
In this article, we will show you how to easily add a privacy policy in WordPress. We will also explain the various elements you must include in your privacy policy page.
What is Privacy Policy and Do You Need it on Your Website?
All websites collect information about their visitors in different ways.
In many countries (including the United States), websites are required by law to disclose the information they collect about their visitors, and how this information is used.
Here are some of the ways in which a typical WordPress site collects user information.
- Name and email address in comment forms.
- Comment form cookie which remembers a user’s name or email address.
- Name and email addresses submitted by user by using a contact form.
- Name and email address submitted to sign up for email list.
- Information collected when users register on a website.
- Google Analytics tracking.
- Facebook page plugin and like button cookies.
- Other social media platform widgets that track users.
- Advertising programs like Google Adsense which track users.
All websites on the internet should have a privacy policy page. It protects your business from legal issues and also helps build consumer trust.
You also need to add a privacy policy page to comply with the General Data Protection Regulation (GDPR).
For those who don’t know, GDPR is a European Union (EU) law that gives its citizens control over their personal data.
This law applies to every business (including WordPress blogs) around the world, even if you are not from the EU countries.
For more details, you may read our ultimate guide on GDPR and understand its impact on your WordPress site.
What should you include in a Privacy Policy?
The basic requirements for a privacy policy are quite simple. You need to list all the ways you collect or intend to collect user information on your website.
A simple privacy policy page should contain the following information:
- Information you collect about users visiting your website.
- Methods used to collect information, e.g. cookies and web beacons, sign up, registration, comment forms, etc.
- Mention all third-party advertisers collecting user information on your website like Google Adsense.
- Include links to the privacy policy of each advertising program you participate in.
- How users can block cookies and opt-out of third party advertisements.
- Your contact information so that users can reach out if they have questions.
There are many websites on the internet that allow you to automatically generate text for your privacy policy or terms of service pages.
WordPress itself comes with a basic privacy policy generator that you can use.
You can also take a look at WPBeginner’s privacy policy page as a starting point. Simply replace all references to WPBeginner and our parent company with the name of your website or business.
Adding a Privacy Policy Page in WordPress
WordPress makes it super easy to generate a privacy policy page for your website. It also gives you a generic privacy policy template to use with instructions on how to add content to it.
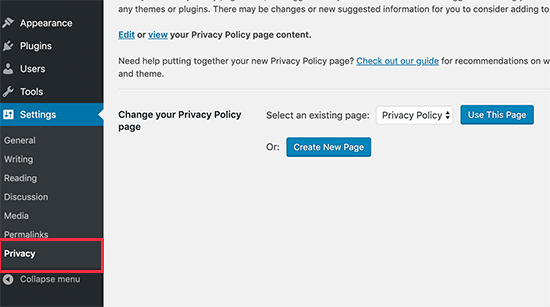
First, you need to visit Settings » Privacy page. You’ll notice that WordPress has already created a Privacy Policy page draft for you.

You can click on the ‘Use this draft’ button to save this page as your privacy policy.
You can also click on the create new page button to generate a new Privacy Policy page. WordPress will automatically create a new page and open it for you to make changes.
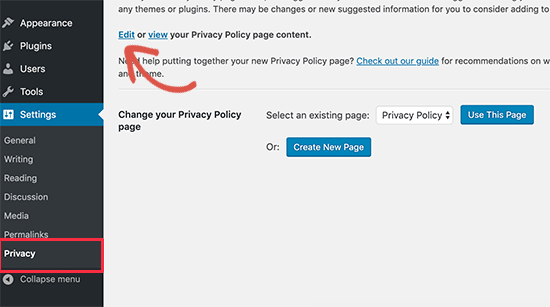
If you are using the default draft, then you need to click on the Edit link to make changes and publish it.

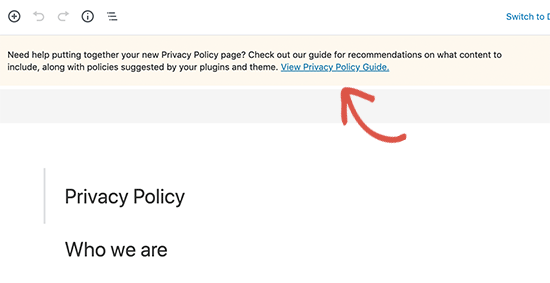
Once you open the privacy policy page for editing, you will see a notification on top with a link to the default WordPress privacy policy page guide.

The content of the privacy policy also contains instructions on how to edit and change each sections.
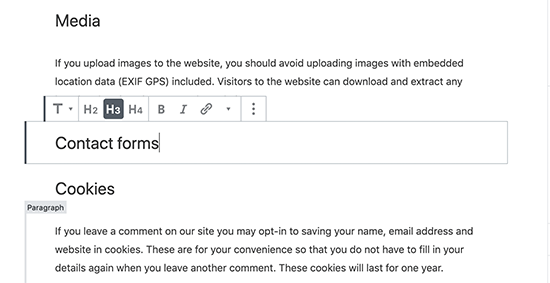
You will notice that it has sections for different ways a WordPress website may collect personal information. For example, comments, login cookies, embeds, and more.

It will also have sections with no information below them. For example, contact form and analytics.
As for contact forms, you can mention the information you collect and what it used for.
If you are using WPForms plugin to create contact form, then you can already create GDPR compliant contact forms.
For Google Analytics, you can follow this complete Google Analytics and GDPR compliance guide.
After reviewing the privacy policy page thoroughly, you can click on the Publish button to save your changes.
Adding Link to Privacy Policy Page in WordPress
Most websites display a link to their privacy policy page in the footer area of their website. This way the link appears on every page but does not take space in your main navigation menu.
There are multiple ways to do this.
Let’s start with the easiest one.
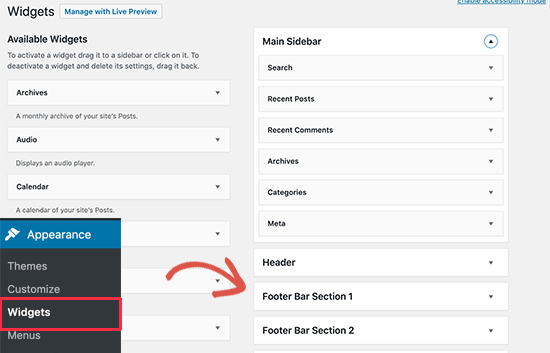
Many WordPress themes come with widget-ready areas in the footer also called Footer sidebar. You can go to Appearance » Widgets page to confirm if your theme has a footer widget area.

If your theme has one, then you can use the navigation menu widget to display a list of links to your informational pages including the privacy policy.
First, you will need to create a new custom navigation menu.
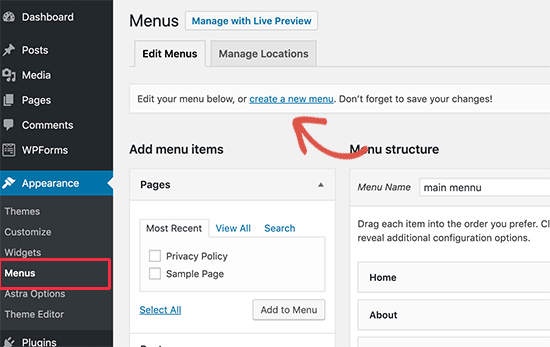
Simply visit Appearance » Menus page to create a new custom menu. You will need to click on the ‘Create new menu’ link on the top.

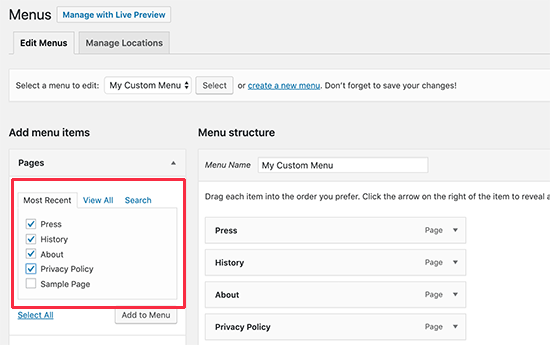
Next, you need to provide a name for your navigation menu. After that, select pages from the left column and then click on the Add to menu button.

You would notice your selected pages appear under your newly created menu. You can now arrange menu items by simply moving them up or down.
Once you are done, don’t forget to click on the Save menu button to store your changes.
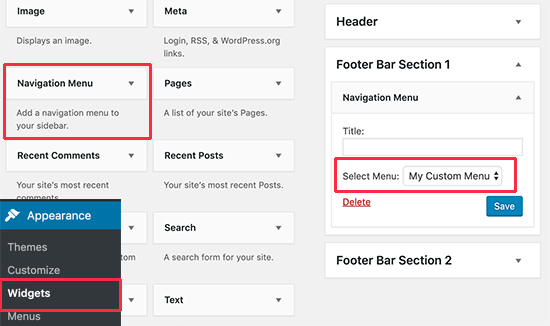
Now go to Appearance » Widgets page and add the ‘Navigation Menu’ widget to your footer widget area.

Now select the custom menu you created earlier in the widget settings and click on the save button to store your changes.
You can now visit your website to see the privacy policy links in footer area of your website.

Manually Add a Link to Privacy Policy Page in WordPress
If your theme does not come with a footer widget area or a footer navigation menu, then you can manually add link to your privacy policy page using HTML code.
You’ll need to edit the footer.php file for your theme. If you haven’t done this before, then take a look at our guide on how to copy / paste code in WordPress..
In your footer.php file add the following HTML to an appropriate location just before the </body> tag.
<a href="http://example.com/privacy-policy">Privacy Policy</a>
Don’t forget to replace the href value with the URL of your privacy policy page. You can now save your changes and preview your site to see the link in action.
That’s all! You have successfully added a privacy policy page to your WordPress site.
Sepehr Vaez Afshar
- Sepehr Vaez Afsharhttps://myhbd.net/author/sepehr/
- Sepehr Vaez Afsharhttps://myhbd.net/author/sepehr/
- Sepehr Vaez Afsharhttps://myhbd.net/author/sepehr/
- Sepehr Vaez Afsharhttps://myhbd.net/author/sepehr/
Categories
Recent Comments
-

-
 Install OpenConnect VPN Server (ocserv) on Ubuntu 20.04 with Let’s Encrypt October 17, 2022 2 Comments
Install OpenConnect VPN Server (ocserv) on Ubuntu 20.04 with Let’s Encrypt October 17, 2022 2 Comments -