How to Fix Facebook Incorrect Thumbnail Issue in WordPress - MyHBD
June 5, 2020
Have you noticed an incorrect post thumbnail when you share your articles on Facebook?
It’s a common error that beginners often complain about because knowing how to make the right thumbnail show up is not always clear.
In this article, we will show you how to fix the Facebook incorrect thumbnail issue in WordPress.
Why Facebook is Not Picking up The Thumbnail Image
There are many reasons why Facebook might not correctly display the feature image on your post.
One of the most common reasons is having multiple images set in the og:Image tag where your featured image is smaller than the other images.
Facebook uses Open Graph (og) tags, and many WordPress plugins like All in One SEO and Yoast SEO automatically adds them to your site to prevent the missing thumbnail issue.
Among other causes are caching plugins, CDN conflicts, or a missing open graph meta tag for the thumbnail image.
It’s really hard to guess what’s causing the issue because there are no specific error messages displayed when using the debugging tool.
That being said, let’s take a look at some ways to fix the incorrect Facebook thumbnail issue.
Choose Your Facebook Thumbnail with All in One SEO
One way to show the thumbnail you want is to use the All in One SEO. plugin. It is the best WordPress SEO plugin on the market and allows you to easily optimize your content for search engines and social media websites.
First, you need to install and activate All in One SEO. Here’s our full guide on how to install a WordPress plugin.
Next, you’ll need to enable the ability to add Facebook thumbnail images to each post.
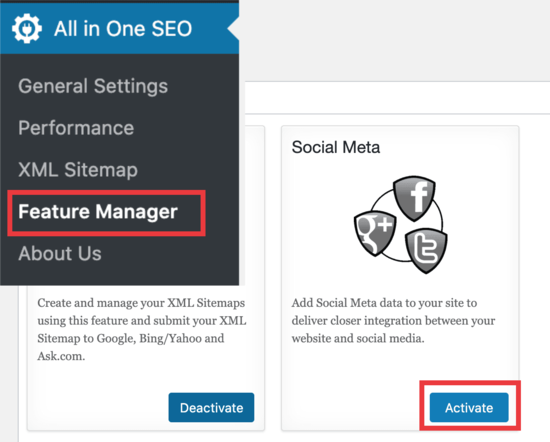
Simply go to All in One SEO » Feature Manager and click the ‘Activate’ button in the ‘Social Meta’ box.

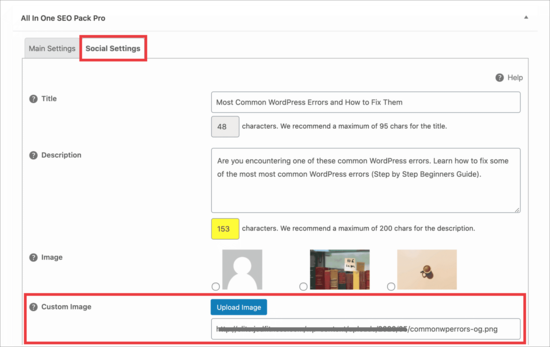
After you do this, you’ll now have a new feature unlocked at the bottom of your post editor. Scroll to the bottom, and you’ll see the ‘Social Settings’ tab.
You need to click on that and upload any image you want to display as your Facebook thumbnail.

Once you add your Facebook thumbnail image there, save your post, and this will fix the issue in most cases.
Pro tip: If this doesn’t work, then make sure you have cleared your WordPress cache and refreshed the post in Facebook debug tool mentioned below in the article.
Choose Your Facebook Thumbnail with Yoast SEO Plugin
The Yoast SEO Plugin also comes with the ability to add a custom Facebook thumbnail to each individual post or page.
Simply install the Yoast SEO Plugin. After you’ve installed and activated, it’s time to set up a Facebook thumbnail into whatever post you want.
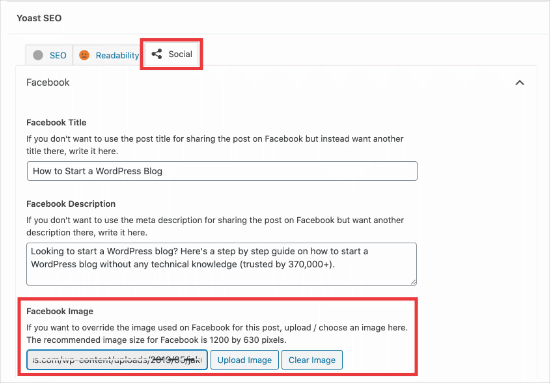
When writing a post, scroll down to the Yoast SEO meta box below the post editor and then click on the social tab. There you will see a button to upload a thumbnail image for Facebook.

Using Facebook Debug Tool to Clear the Cache
If you have added the right thumbnail, and Facebook is still not showing the right thumbnail, then the issue is related to caching.
First, you need to make sure that you clear page cache in WordPress.
After that, you need to reset the cache on Facebook using their debug tool.
The Facebook debug tool is the easiest way to troubleshoot Facebook thumbnail issues.
Simply copy the URL of your WordPress post and paste it in the debugger tool.
After that click on the Scrape Again button, and Facebook will update the thumbnail for your post. Sometimes, you may have to click the Scrape Again button twice.
We hope this article helped you resolve the Facebook incorrect/no thumbnail issue in WordPress.
Sepehr Vaez Afshar
- Sepehr Vaez Afsharhttps://myhbd.net/author/sepehr/
- Sepehr Vaez Afsharhttps://myhbd.net/author/sepehr/
- Sepehr Vaez Afsharhttps://myhbd.net/author/sepehr/
- Sepehr Vaez Afsharhttps://myhbd.net/author/sepehr/
Categories
Recent Comments
-

-
 Install OpenConnect VPN Server (ocserv) on Ubuntu 20.04 with Let’s Encrypt October 17, 2022 2 Comments
Install OpenConnect VPN Server (ocserv) on Ubuntu 20.04 with Let’s Encrypt October 17, 2022 2 Comments -